Tiếp theo mình sẽ cắt giao diện Slide và phần Dịch vụ thanh toán.
1: Đầu tiên chạy lệnh sau để tạo các bảng Slide và dịch vụ thanh toán(Form1)
php artisan make:migration Slide
php artisan make:migration Form1 |
| SLide |
 |
| Form1 |
Sau đó chạy lệnh php artisan migrate
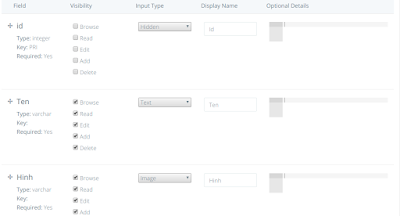
2:Vào trang admin chọn Tools ->Database ->Add BREAD to this tableChúng ta cần tạo 1 model:
php artisan make:model Slide#trong model SLide
class Slide extends Model
{
protected $table="slide";
public $timestamps = false;
}
Sau đó nhấn SubmitVới fom1 chúng ta cũng làm tương tự , sẽ thấy hiển thị thêm 2 field Slides và Form1s trên cột Roles
Đến đây chúng ta có thể dễ dàng thêm, xóa ,sửa
3: Dùng Controller để xây dựng block
Mở PageController lúc nãy vừa tạo
Thêm vào 2 function getslide() and getform1()
Tiếp theo tạo 2 trang blade là slide.blade.php ,noidung1.blade.php
dùng foreach để duyệt mảng và đỏ dữ liệu ra blade ,đa số các file image đều nằm trong mục storage/
 |
| slide.blade.php |
 |
| noidung1.blade.php(form1) |
4: Thêm 2 block mới sử dụng Controller
Reload lại trang và thêm vào nhiều hình ảnh để hiển thị
Vậy là chúng ta đã tạo xong 3 phần header ,slide,form1 , phần tiếp theo sẽ tạo thêm form2 và footer