1/Cài đặt những thứ liên quan
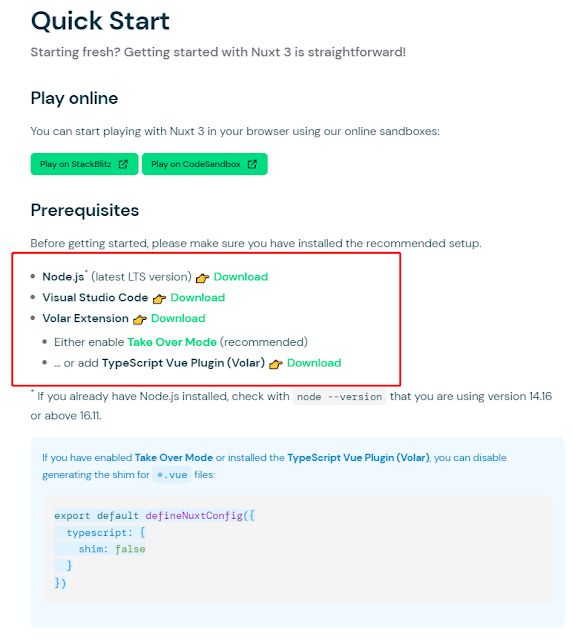
lên trang chủ Nuxt 3 và làm theo hướng dẫn.
dưới đây là 1 số cài đặt mẫu
mở terminal hoặc vscode terminal tạo 1 dự án nuxt-app
npx
npx nuxi init nuxt-app
mởnuxt-app thư mục trong Visual Studio Code:
code nuxt-app
Install the dependencies: hoặc bỏ qua bước này vì đã Aaapanel đã hỗ trợ.
yarn
yarn install
Development server
nếu bạn cài ở local bạn có thể chạy lệnh dưới kiểm tra
yarn
yarn dev -o
Run script : lệnh sẽ thực thi
Port : nên dùng port 3001 vì port 3000 có khả năng bị trùng đối với 1 số dự án node khác
Node ver: chọn phiên bạn vừa cài đặt
cuối cùng nhấn Confirm để setup
Port : nên dùng port 3001 vì port 3000 có khả năng bị trùng đối với 1 số dự án node khác
Node ver: chọn phiên bạn vừa cài đặt
cuối cùng nhấn Confirm để setup
nó sẽ tự cài node_module từ a-z
Giao diện sau khi hoàn thành. bạn có thể truy cập ip:3001 để kiểm tra.
3. Trỏ tên miền
Vd : ở đây mình sử dụng domain mua từ hostinger . nên mình sẽ vào phần cài đặt vào điền vào các thông tin
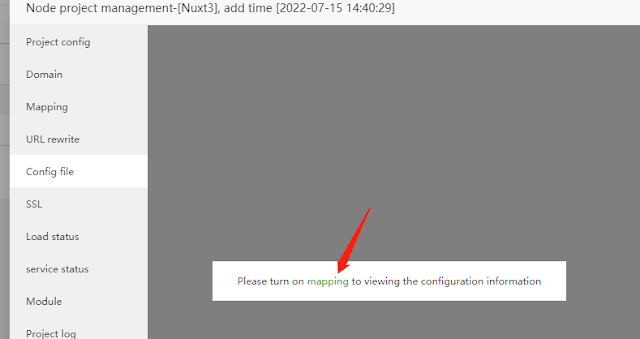
Quay lại giao diện Aapanel
 |
| Thêm domain vào đây |
 |
| Bật maping để xem tùy chỉnh file |
 |
| nó sẽ dùng proxy_pass với port 3001 để trỏ tới tên miền của bạn |
Done . Bây giờ bạn có thể truy cập domain thay vì ip.